1.文件系统
Node.js 提供一组类似 UNIX(POSIX)标准的文件操作API。 Node 导入文件系统模块(fs)语法如下所示:
a.异步和同步
Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
建议大家使用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
input.txt文件内容如下:
1
2
| 菜鸟教程官网地址:www.runoob.com
文件读取实例
|
file.js
1
2
3
4
5
6
7
8
9
10
11
12
| var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("异步读取: " + data.toString());
});
var data = fs.readFileSync('input.txt');
console.log("同步读取: " + data.toString());
console.log("程序执行完毕。");
|
1
2
3
4
5
6
7
| $ node file.js
同步读取: 菜鸟教程官网地址:www.runoob.com
文件读取实例
程序执行完毕。
异步读取: 菜鸟教程官网地址:www.runoob.com
文件读取实例
|
b.打开文件
以下为在异步模式下打开文件的语法格式:
1
| fs.open(path, flags[, mode], callback)
|
参数使用说明如下:
- path - 文件的路径。
- flags - 文件打开的行为。具体值详见下文。
- mode - 设置文件模式(权限),文件创建默认权限为 0666(可读,可写)。
- callback - 回调函数,带有两个参数如:callback(err, fd)。
1
2
3
4
5
6
7
8
9
10
| var fs = require("fs");
console.log("准备打开文件!");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("文件打开成功!");
});
|
2.GET/POST请求
a.获取GET请求内容
由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。
node.js 中 url 模块中的 parse 函数提供了这个功能。
1
2
3
4
5
6
7
8
| var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'});
res.end(util.inspect(url.parse(req.url, true)));
}).listen(3000);
|
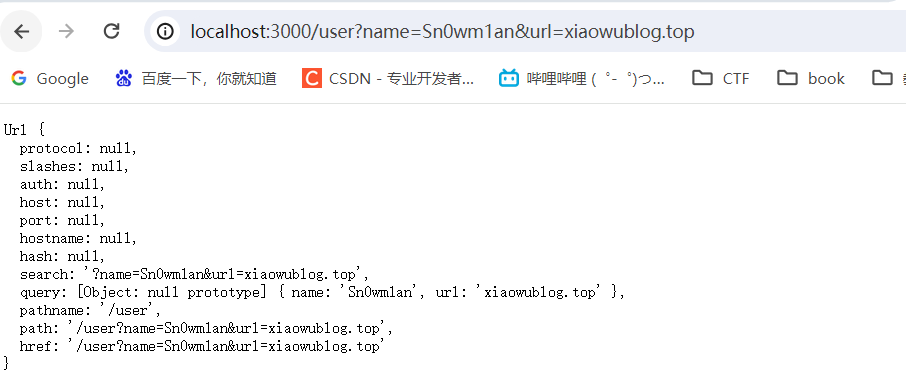
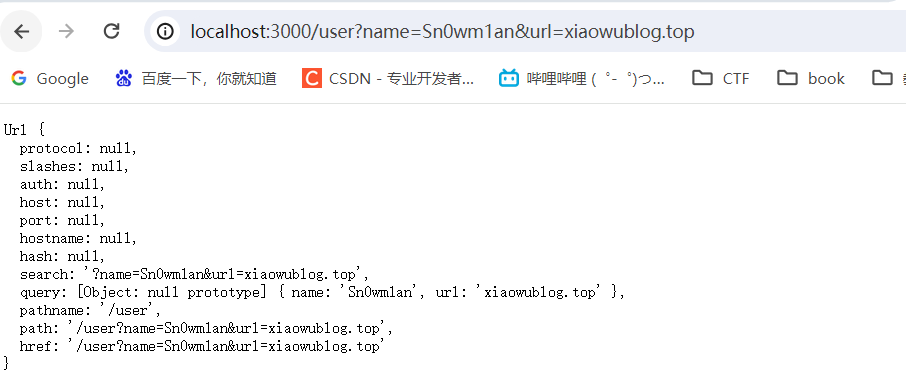
浏览器中访问http://localhost:3000/user?name=Sn0wm1an&url=xiaowublog.top

b.获取URL参数
我们可以使用 url.parse 方法来解析 URL 中的参数,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.setHeader('Content-Type','text/html; charset=utf-8');
var params = url.parse(req.url, true).query;
res.write("网站名:" + params.name);
res.write("\n");
res.write("网站 URL:" + params.url);
res.end();
}).listen(3000);
|
c.获取 POST 请求内容
POST 请求的内容全部的都在请求体中,http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作。
比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所以 node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| var http = require('http');
var querystring = require('querystring');
var util = require('util');
http.createServer(function(req, res){
var post = '';
req.on('data', function(chunk){
post += chunk;
});
req.on('end', function(){
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(3000);
|
以下实例表单通过 POST 提交并输出数据:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| var http = require('http');
var querystring = require('querystring');
var postHTML =
'<html><head><meta charset="utf-8"><title>菜鸟教程 Node.js 实例</title></head>' +
'<body>' +
'<form method="post">' +
'网站名: <input name="name"><br>' +
'网站 URL: <input name="url"><br>' +
'<input type="submit">' +
'</form>' +
'</body></html>';
http.createServer(function (req, res) {
var body = "";
req.on('data', function (chunk) {
body += chunk;
});
req.on('end', function () {
body = querystring.parse(body);
res.writeHead(200, {'Content-Type': 'text/html; charset=utf8'});
if(body.name && body.url) {
res.write("网站名:" + body.name);
res.write("<br>");
res.write("网站 URL:" + body.url);
} else {
res.write(postHTML);
}
res.end();
});
}).listen(3000);
|